22 Introduction
22.1 Case study objectives
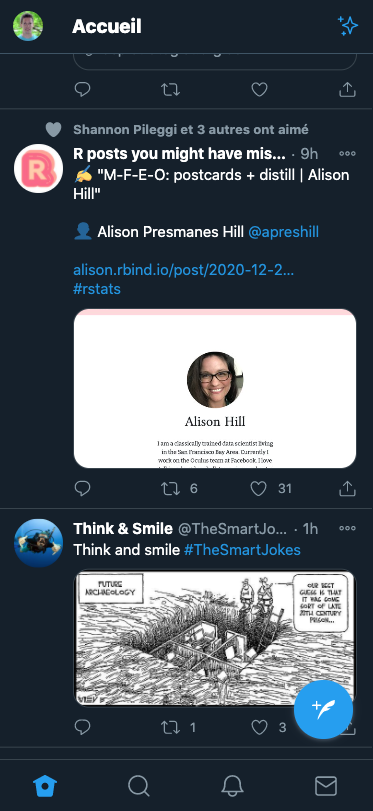
All previously mentioned templates, except Framework7, are best suited for desktop usage. Even though most of them like bs4Dash work quite well on mobile platforms, you don’t get the native look and feel that you have with mobile apps like twitter, as shown on Figure 22.1.

FIGURE 22.1: Twitter design on mobile devices.
The goal of this short chapter is to introduce you to mobile development for Shiny. We are going to reconstruct the shinyMobile package with the help of charpente and all what we have learnt since the beginning of the book.
22.2 About mobile development
Mobile app development consists in developing an application for mobile devices such as tablets, phones (Android, iPadOS). We call a native app when it is dedicated for the specified platform. For instance, iOS applications are developed using Objective-C or Swift whereas Android apps are mainly developed with Java. Those apps are faster than web apps since they exploit the full capabilities of the platform. The UI is also more consistent, they may be installed via a stores (App store, google play), and work offline. The main issue is the need to know multiple languages and maintain multiple code bases.
Isn’t there something between pure web apps and native apps?
22.3 Progressive web apps
22.3.1 Introduction
Progressive web apps or (PWA) improve classic web apps capabilities by being able to have a full screen display, being installable, provide a launch screen, like native apps with a consistent UI. They must obey to three rules:
- Being capable: media control, file system access, …
- Being reliable: fast and usable offline. Transparent failures.
- Being installable: Standalone use, launch from user’s home screen.
22.3.2 What does “installable” mean?
There are several criteria to meet the installable state:
- The app must be served over HTTPS.
- Include a manifest, that is a JSON file specifying app metadata like its name, short name (
short_name), icons to use for user’s home screen and launch screen (displayed image before the first paint), the start url (start_url), the display mode (generally standalone), the splash screen background color (background_color)… - Have a registered service worker, which can cache the app content, thereby making sure to provide offline support.
Once all criteria are fulfilled, the web browser may shows an installation prompt to start the process.
22.3.3 How to develop a PWA?
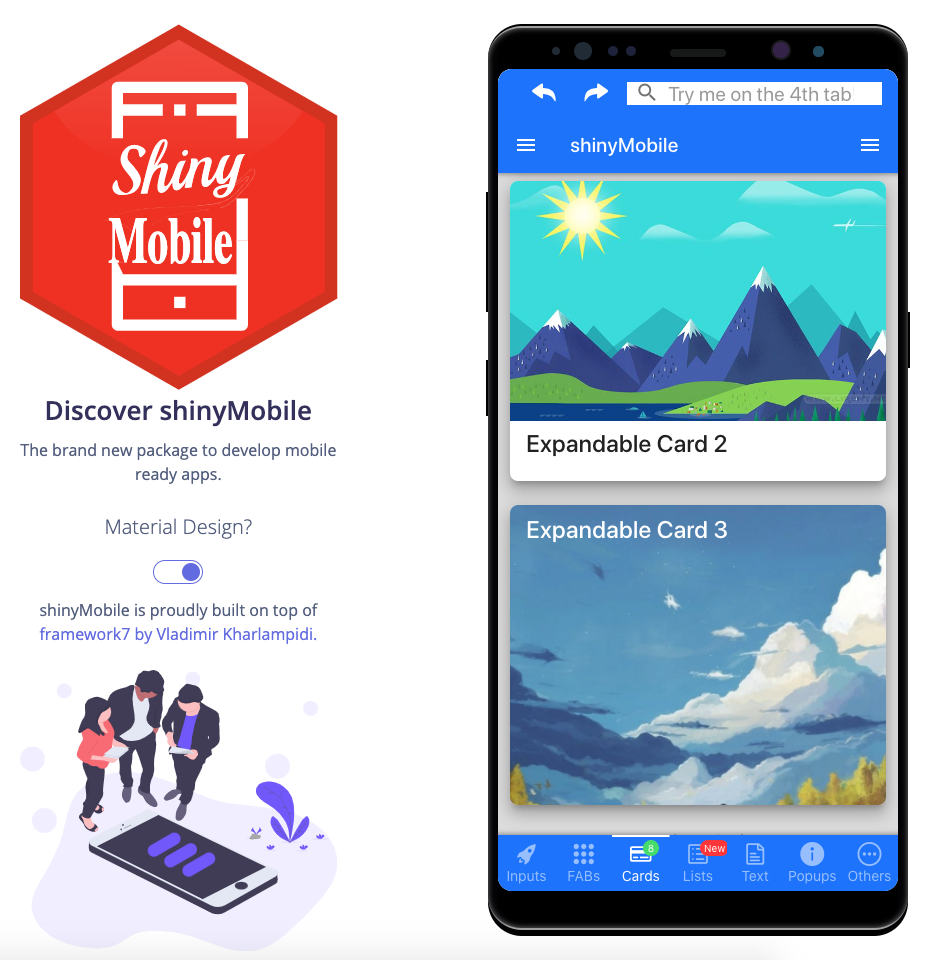
Nowadays, there exist tools to develop native looking apps with a common language, JavaScript. This is the case with Framework7. shinyMobile (Figure 22.2) was developed using this template. Other tools like the Google PWA compatibility script significantly reduces the pain to make our apps installable on multiple platforms.

FIGURE 22.2: Twitter design on mobile devices.
Let’s meet in the next part to start your mobile development journey!