Welcome
This book is the result of three years of spare time work and passion about the open source R Shiny world. It is under final development and intended for a 2021 Q4 release in the R Series by Chapman & Hall. The author warmly thanks CRC Press for allowing this online version to remain free and accessible to everyone.
Is this book for me?
You are an experienced Shiny user and you want to learn more about the underlying web technologies so that you can quickly customize your apps. Good new: basic knowledge in HTML, CSS and JavaScript is a plus but not mandatory.
If you fulfill the above prerequisites, you should read this book if you already happened to ask one of the following questions:
- How to develop shiny apps with a more professional look and feel?
- How to design new input widgets to unleash interactivity?
- How to better handle JS and CSS in shiny apps?
- How to develop a mobile friendly template for Shiny?
- How to include React in shiny apps?
Learning objectives
This book will help you to:
- Understand how Shiny deals with the classic web development standards and what are the main differences.
- Manipulate HTML tags from R to create custom layouts.
- Harness the power of CSS and JavaScript to quickly design apps standing out from the pack.
- Discover the steps to import and convert existing web frameworks like Bootstrap 4, framework7.
- Learn how Shiny internally deals with inputs.
- Learn more about less documented Shiny mechanisms (websockets, sessions, …).
Book structure
This book is organized into seven parts:
Part 1 demonstrates the link between Shiny and the classic web technologies like HTML, CSS and JavaScript. Some of the necessary web development knowledge are gradually introduced, to be able to read the book. We explore the web dependencies behind Shiny such as Bootstrap and jQuery. We dive into the htmltools (Cheng, Sievert, et al. 2021) package, providing functions to create and manipulate HTML tags from R as well as manage web dependencies.
Part 2 focuses on cascading stylesheet (CSS) and Sass (Syntactically Awesome Style Sheets). We provide the reader with basic CSS knowledge to get the most out of Sass, a powerful tool to seamlessly alter Shiny apps style, in a more reproducible manner. All along this part, we showcase examples from the R community like fresh (Perrier and Meyer 2020b) and bslib (Sievert and Cheng 2021), to significantly beautify apps with only few lines of code.
Part 3 contains chapters dedicated to the Shiny input system. This part starts with a JavaScript hands on, then exposes how Shiny works under the hood by introducing the websockets which allows the communication between R and JavaScript. We explore the Shiny input life cycle, that is how they are created and updated. We expose JS techniques to get rid of unnecessary
renderUIpatterns that may speed up Shiny apps. This part contains many hidden gems to significantly and quickly enhance apps.Part 4 focuses on the development of a new template for Shiny by demonstrating examples from the tablerDash (Granjon 2021e) package. These, and more may be explored further as part of the RinteRface project. This case study mobilizes all knowledge acquired in the previous parts.
Part 5 introduces a new opinionated package, charpente (Granjon and Coene 2021), that substantially reduce the burden of JavaScript management during the development of Shiny extensions.
Part 6 dives into mobile web development through a practical study involving a rework of shinyMobile (Granjon, Perrier, and Rudolf 2021). We give a brief introduction to the progressive web application world with some patterns to get started like service workers, web manifests, offline pages.
Part 7 exposes other alternatives like React, taking examples from the reactR (Inc et al. 2021) package. Chapter 28 presents a novel approach to develop Shiny apps leveraging modern web development tools like webpack or the JSX syntax, where the UI is JavaScript driven and computations are mostly done on the server side (R). We finally suggest further directions to definitely master the development of beautiful and optimized user interfaces with Shiny.
Parts are sorted by difficulty level, the last one being the most technical. However, this does not mean the reader must read all chapters. Given the very heterogeneous background of the community, some people may focus on the JavaScript section, while others will read the Sass part or the mobile development examples. Some patterns exposed in this book may apply to classic Shiny apps projects, that are not necessarily meant to extend Shiny per se, but may need a highly customized experience. Beyond the aesthetic aspect, this book tries to expose best practices to develop optimized shiny apps.
By the end of that book, the reader should be able to entirely customize any Shiny app in a reasonable amount of time.
Code structure
This book has a side package containing all the necessary material to run the code without having to reload each previous snippet.
remotes::install_github("DivadNojnarg/OSUICode")
library(OSUICode)About RinteRface
The RinteRface project is an initiative aiming to provide one of the most famous HTML templates to Shiny. Everything started by the collaboration of John Coene and David Granjon early 2018 on shinybulma (Coene and Granjon 2021) to officially release RinteRface November 2018 with shinydashboardPlus (Granjon 2021d), bs4Dash (Granjon 2021a) as line-up packages.
The biggest RinteRface accomplishment is probably the work in progress shinyMobile package, which was initially called {shinyF7}, in collaboration with the dreamRs team.
Since 2019, RinteRface has been involved in various R related events like local R meetups or conferences (Zurich R User Group, baselR, useR2019, satRdayNeuchatel2020, e-Rum2020, RPharma2020).
RinteRface is a contributor in the Shiny Developers Series, hosted by Eric Nantz, also known as the theRcast.
RinteRface work has been awarded several times at the 2 latest shiny contests (2019 and 2020), through contributions like:
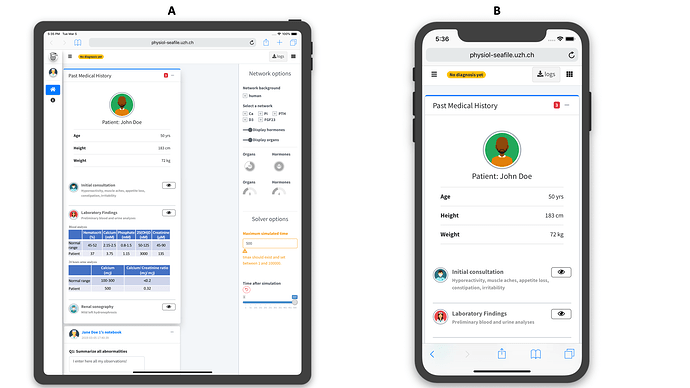
- A virtual lab for teaching physiology (2019), the Apps.Physiol plateform, fuelled by bs4Dash and hosted in
{CaPO4Sim}(Granjon 2021b)

FIGURE 0.1: {CaPO4Sim}: a virtual patient simulator.
-
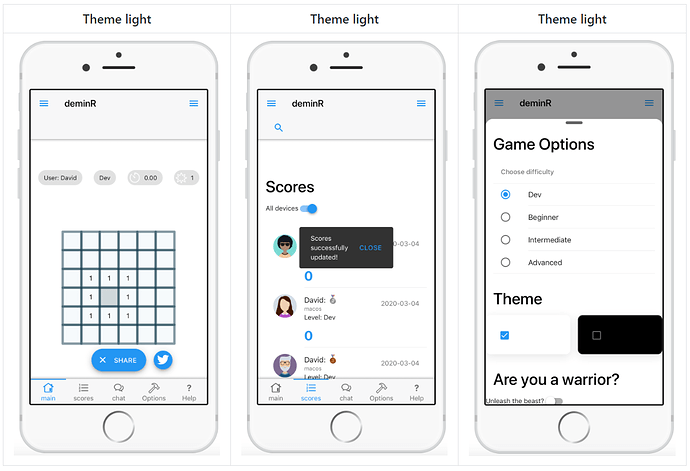
{deminR}(Devaux and Granjon 2021), a minesweeper for R (2020), powered by shinyMobile

FIGURE 0.2: {deminR}, a minesweeper for R.
RinteRface is very grateful to the R community and this book is a sort of acknowledgment.
Acknowledgements
- I’d like to warmly thanks all CRC reviewers: Emily Riederer, Barret Schloerke and Eric Nantz for their valuable comments and help.
- My eternal gratitude to Barret Schloerke for spending ours to get Github Actions working and deploy all app examples in this book (>= 100).
- Howard Baek for accepting to test almost all chapters. Howard was the perfect book target with good knowledge in Shiny and beginner level in web development.
- Many thanks to Hadley Wickham for his general thoughts about the book organization. This was really helpful to reorder the content.
- I am very grateful to Douglas Robinson for proof reading the first book manuscript and fixing many typos it contained.
- A special thanks to my friends John and Victor for contributing to RinteRface.
- Thanks to the ThinkR team: Diane, Margot, Cervan, Colin, Sébastien and Vincent for providing material support during most of the RinteRface workshops.
- RinteRface and this book won’t exist without the amazing R community. Thanks for their valuable feedback.
- The front cover was designed owing to the amazing undraw open source illustration library. Many thanks to Katerina Limpitsouni to make this possible.
Packages
This book was written with bookdown (Xie 2021a) in the RStudio desktop and VSCode IDEs. The website is hosted by RinteRface and all apps are automatically deployed at each commit by a specific Github Actions workflow. This book was built with R version 4.0.2 Patched (2020-08-27 r79088) and the following packages:
| package | version | source |
|---|---|---|
| apexcharter | 0.1.8 | CRAN (R 4.0.2) |
| blaze | 0.0.1 | Github (nteetor/blaze@0adb2ec) |
| blogdown | 1.1 | CRAN (R 4.0.2) |
| brochure | 0.0.0.9020 | Github (ColinFay/brochure@33a1c2f) |
| bs4Dash | 2.0.3 | CRAN (R 4.0.2) |
| bslib | 0.3.0 | CRAN (R 4.0.2) |
| CaPO4Sim | 0.2.0 | CRAN (R 4.0.2) |
| charpente | 0.0.0.9000 | Github (RinteRface/charpente@6e36442) |
| deminR | 0.0.0.9000 | Github (DivadNojnarg/deminR@e0bf665) |
| deSolve | 1.29 | CRAN (R 4.0.2) |
| dplyr | 1.0.3 | CRAN (R 4.0.2) |
| fresh | 0.2.0 | CRAN (R 4.0.2) |
| ggplot2 | 3.3.3 | CRAN (R 4.0.2) |
| golem | 0.3.1 | CRAN (R 4.0.2) |
| htmltools | 0.5.2 | CRAN (R 4.0.2) |
| httpuv | 1.6.3 | CRAN (R 4.0.2) |
| httr | 1.4.2 | CRAN (R 4.0.2) |
| jsonlite | 1.7.2 | CRAN (R 4.0.2) |
| jstools | 0.1.0 | Github (dreamRs/jstools@5689973) |
| magrittr | 2.0.1 | CRAN (R 4.0.2) |
| OSUICode | 0.0.0.9002 | Github (DivadNojnarg/OSUICode@0d354c0) |
| packer | 0.1.2.9002 | Github (JohnCoene/packer@63ae3e1) |
| purrr | 0.3.4 | CRAN (R 4.0.2) |
| reactR | 0.4.4 | CRAN (R 4.0.2) |
| sass | 0.4.0 | CRAN (R 4.0.2) |
| scales | 1.1.1 | CRAN (R 4.0.2) |
| shiny | 1.6.0 | CRAN (R 4.0.2) |
| shiny.fluent | 0.2.0 | Github (Appsilon/shiny.fluent@b941c0f) |
| shiny.react | 0.2.3 | CRAN (R 4.0.2) |
| shiny.router | 0.2.2 | CRAN (R 4.0.2) |
| shinybulma | 0.0.2.9000 | Github (RinteRface/shinybulma@93855e2) |
| shinydashboard | 0.7.1 | CRAN (R 4.0.2) |
| shinydashboardPlus | 2.0.3 | CRAN (R 4.0.2) |
| shinyjs | 2.0.0 | CRAN (R 4.0.2) |
| shinylogs | 0.1.7 | CRAN (R 4.0.2) |
| shinyMobile | 0.9.1 | CRAN (R 4.0.2) |
| shinyWidgets | 0.5.7 | CRAN (R 4.0.2) |
| tablerDash | 0.1.5 | Github (RinteRface/tablerDash@341efde) |
| testthat | 3.0.2 | CRAN (R 4.0.2) |
| thematic | 0.1.2 | CRAN (R 4.0.2) |
| waiter | 0.2.3 | CRAN (R 4.0.2) |
| websocket | 1.3.1 | CRAN (R 4.0.2) |